1、浏览器窗口可视区域大小
1.1
对于IE9+、Chrome、Firefox、Opera 以及 Safari:
• window.innerHeight - 浏览器窗口的内部高度• window.innerWidth - 浏览器窗口的内部宽度对于 Internet Explorer 8、7、6、5:• document.documentElement.clientHeight表示HTML文档所在窗口的当前高度。• document.documentElement.clientWidth表示HTML文档所在窗口的当前宽度。或者Document对象的body属性对应HTML文档的<body>标签• document.body.clientHeight• document.body.clientWidth在不同浏览器都实用的 方案:var w= document.documentElement.clientWidth || document.body.clientWidth;var h= document.documentElement.clientHeight || document.body.clientHeight;1.2
针对IE、Opera:
scrollHeight 是网页内容实际高度,可以小于 clientHeight。针对NS、FF:scrollHeight 是网页内容高度,不过最小值是 clientHeight。也就是说网页内容实际高度小于 clientHeight 时,scrollHeight 返回 clientHeight 。浏览器兼容性var w=document.documentElement.scrollWidth || document.body.scrollWidth;var h=document.documentElement.scrollHeight || document.body.scrollHeight;1.3
offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。
值offsetHeight = clientHeight + 滚动条 + 边框。浏览器兼容性var w= document.documentElement.offsetWidth || document.body.offsetWidth;var h= document.documentElement.offsetHeight || document.body.offsetHeight;
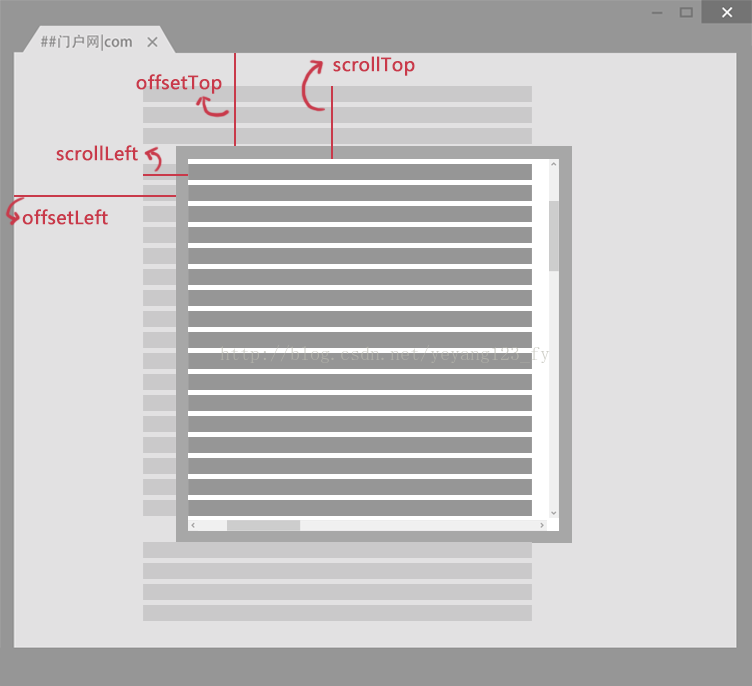
scrollLeft:设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容。
scrollTop:设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容。offsetLeft:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 。offsetTop:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置 。若是滚动条,拉动滚动条变化的都是scrollLeft、scrollTop
封装自己的json格式兼容写法:
1 function client() { 2 if(window.innerWidth != null) // ie9 + 最新浏览器 3 { 4 return { 5 width: window.innerWidth, 6 height: window.innerHeight 7 } 8 } 9 else if(document.compatMode === "CSS1Compat") // 标准浏览器10 {11 return {12 width: document.documentElement.clientWidth,13 height: document.documentElement.clientHeight14 }15 }16 return { // 怪异浏览器17 width: document.body.clientWidth,18 height: document.body.clientHeight19 20 }21 } 实例如下:
1 2 3 4 56 7 8 9 10 11